1982 年 9 月 19 日,卡耐基・梅隆大学的法尔曼教授创造了微笑符号 “:-)”,在那个下载速度只有几 KB,还不如 2G 网络快的时代,却可以这样通过字符之间的奇妙组合,以此传递情感,这被许多人视为互联网最开始的表情。
不过,法尔曼教授最初想表达的意思是开玩笑,但 “:-)” 后来被更多用于表达发自内心的愉悦和会心一笑。当然,估计他们谁也想不到,这个符号再到后来竟被赋予成 “悲伤” 的含义。
自 :-) 诞生以后,网络表情符文迅速发展普及。“颜文字” 纵向表情符号诞生了,这种自由多变、任意排列、不局限于文本的和图形的表达方式,将网络符号的表形达意又往前推进一步。
到了 2006 年,由中国传媒大学动画系学生王卯卯创作出的 “兔斯基” 系列动态表情迅速火爆全网,这被认为是中国最早出现的动态表情包。
可见,表情包由简单 —— 复杂 —— 再到动态,经历了三个阶段。
如果你现在随手打开某个群聊,一定会看到循环播放的 GIF。
无论是 “王境泽的真香”,还是 “吴京的中国人不骗中国人”,GIF 让表情包脱离了静态线条的枷锁,变得生动形象。
但是,你知道吗?活灵活现的 GIF 格式,其实早早的诞生于 35 年前,年龄比在座的许多人都要大。
让我们把时间回到 1987 年,那是一个许多人对互联网还没有概念的时代。
1 GIF 的诞生与优势
一位叫做史蒂夫・威尔特的人所领导的 CompuServe 开发团队,开发出了 GIF 图像格式。全称 Graphics Interchange Format。
GIF 是一种位图,图片由许多像素组成,每个像素被指定为一种颜色,这些像素结合起来就成了图片.
GIF 会动的原理很简单,和我们小时候玩过的翻页动画类似,将许多相似帧组合在一起连续播放以营造动态效果。
* 实际上这张图也是 GIF 做的 *
GIF 有三大特点:LZW 压缩,256 色,循环播放。
Lempel-Zev-Welch(LZW)压缩算法可以将两个不同颜色像素压缩在一起,将图片无损压缩到更小的体积。当画面信息量变化少的时候,LZW 还可以更高效地压缩文件。
换言之,虽然有些动图看起来运动幅度很大,但其实画面的色块信息量变化很少,更多的是色块之间的位置挪动,LZW 算法加持下的 GIF 格式图片,文件体积可以做的很小。
即便是在那个拨号上网的年代里,全球平等的渣网速也能无压力地显示 GIF 图片!
GIF 文件体积小的另外一个因素是,GIF 分辨率不高,且最高只支持同时显示 256 种颜色,也就是 8 位图。
这也注定了它色阶过渡糟糕,画质不会太好。
而我们常用的静态图片格式 JPEG 和 PNG,支持 24 位真彩色,24 位真彩色的存储数据量理论上是 256 色图片的 3 倍,更加丰富多彩。
而 GIF 格式文件对色彩要求不高,更适合用于卡通造型、线框类、表情包等。这也是为什么当我们斗图时,卡通形象的表情包看起来影响不大,但是显示真实的人物或风景时会感觉图片失真。
前面说到,1987 年 GIF 格式正式问世。而在 1989 年 CompuServe 公司又发布了名为 89A 的增强版,正式支持了透明(Alpha 通道)和多帧动画。
但是,GIF 到目前为止还不会自动循环播放。直到 GIF 诞生的 8 年后,也就是 1995 年,浏览器的鼻祖 ——Netscape Navigator(网景浏览器)才正式为 GIF 添加无限循环功能,从这以后 GIF 动图才开始在网上激增。
但好景不长,GIF 很快就遇到了人生中的一个大坎 —— 专利收费。
2 GIF 险些退出历史舞台
当时,计算机技术公司 Unisys 声称他们两年前就已经注册了压缩算法里 W 部分的专利,也就导致后续使用 GIF 的开发者们需要向 Unisys 公司支付一定的费用。
尽管 GIF 是当时使用量最大的两种文件格式之一,但好好的东西突然收费的这一举动,直接导致开发者们口诛笔伐,并集体弃用 GIF。
为了取代 GIF 而开发出的图片格式 PNG “趁虚而入”。PNG 同样支持无损压缩,还支持半透明像素处理和 24 位真彩色。
但它最大的问题居然是不会动!因为当时 PNG 的设计者们认为会动是一种过时的表现。
尽管后来又有由 PNG 衍生出能动的 MNG 格式,但由于如 Chrome 和 IE 等主流浏览器不支持,MNG 也声势渐小。
而另一方面,随着网络带宽的增加,动态图也有了替代品,Adobe 公司制作的 Flash 工具,可以嵌入到浏览器里面播放比 GIF 更流畅高清、颜色丰富的动画,播放时长也远高于 GIF。
GIF 被这 PNG 和 Flash 这两一静一动质量还高的家伙压的踹不过气,并且由于专利问题,只能在一些小众网站和个人博客中见到它的身影,眼看几乎就要埋没于历史的潮流当中了。
但这根压死骆驼的最后一根稻草没有落下,到了 2004 年,LZW 压缩算法专利版权到期,GIF 摇身一变,又重新开始免费。
人们重新发现了 GIF 的好:动图的承载信息量大于静态图片,但打开成本又低于视频,信息传输效率独此一家。
最重要的是,几乎所有主流浏览器都对 GIF 无条件支持。至此,GIF 真正的被全世界的网民使用和普及起来。
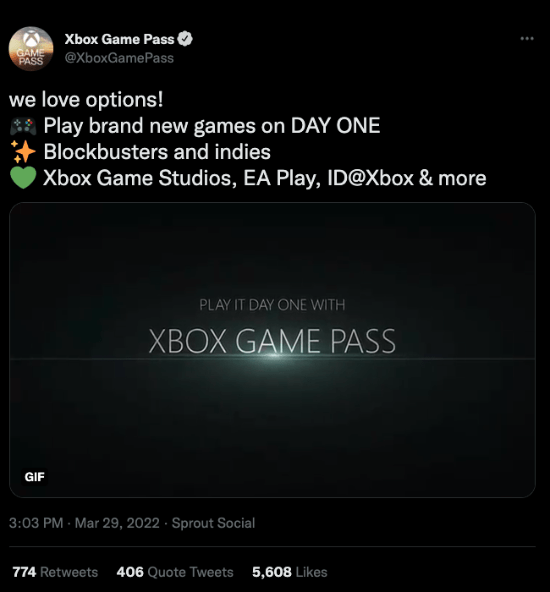
(注:Twitter 于 2014 年 6 月开放了对 GIF 图的支持;Facebook 在于 2015 年 5 月对 GIF 全面开放支持;即便固执的苹果,也在 2017 年的 iOS11 相册中支持播放 GIF 动图;2018 年谷歌收购 GIF 平台 Tenor。可见这些商业巨头都认可 GIF 的巨大潜力。)
3 GIF 迎来百花齐放
GIF 的表现形式有很多种。
其中,史蒂夫・威尔特最喜欢的是这张婴儿跳舞的 GIF,这在当时引发了广泛的传播,也是许多人第一次接触的 GIF。
许多网站在建设过程中,喜欢用一张“Under Construction(施工中)”的动图来形象的表示网站还未完工。
而许多制作网页的人最喜欢这个跳舞的香蕉的动态效果,由于被用的太多太火,以至于后来有些论坛里直接输入代码 :banana: 就能召唤它。(经历过非主流时代的我们,装扮 QQ 空间时用的动态元素,就有的是 GIF)
GIF 在艺术领域也有所建树,下面两张图就是在 2008 年由平面设计师 David Szakaly 制作的,通过用黑白两色创造出无限循环的图片,让你看着就不自觉沉浸其中,忘掉一切烦恼,无尽循环的 3D 空间有一种催眠效果。
还有数码艺术家通过 GIF 展示几何图形的变化和视觉艺术。
也有人用 GIF 制作出裸眼 3D 的效果。
GIF 还可以用来演示交通事故 3D 动态图。
GIF 还能用来做赛事集锦,捕捉比赛中最精彩的瞬间,最大化利用观众的碎片化时间。
就连最近很火的奥斯卡颁奖典礼事故,也可以用 GIF 展示...
至于这只名为 “彩虹猫(Nyan Cat)” 的 NFT,卖出了 58 万美元,而它只是一个表情包。
4 GIF 的未来
当然,对于我们普通人来讲,日常最熟知的 GIF,还是表情包方面的应用。即便有些表情包被不断压缩成了模糊发绿的样子,也不影响大家对表情包的喜爱。
表情包超越了普通文字符号表达的含义,填补了静态图片和视频间的空白,让我们每一个人都能准确清晰的传达出自己的情感。可以说没有 GIF 就没有表情包。
但是,GIF 已经 35 岁了,它技术落后,淘汰是历史趋势,市面上也有 MNG/APNG/WebP 这些比它更好的解决方案,要不是浏览器大战导致之间的新技术都不相互支持,GIF 不一定能坚持到现在。
尽管时代终会落幕,但 GIF 真实承载了发送出去那刻的情感,GIF 属于人与互联网时代间不可分割的缩影。
前文我们数次提到了 GIF 动图的发明者,斯蒂芬・威尔海特先生,他因感染新冠在 2022 年 3 月 14 日去世,享年 74 岁。
谨以此文表达对斯蒂芬・威尔海特先生的感谢。
参考资料:
百度百科:GIF
IT 之家【趣谈】表情包的发展历史
知乎:GIF 动图发展史上的 11 个重要时刻
知乎:动态表情符的幕后英雄,GIF 的前世今生
本文来自微信公众号“科技狐”(ID:kejihutv),作者:果子,编辑:辉仔,36氪经授权发布。